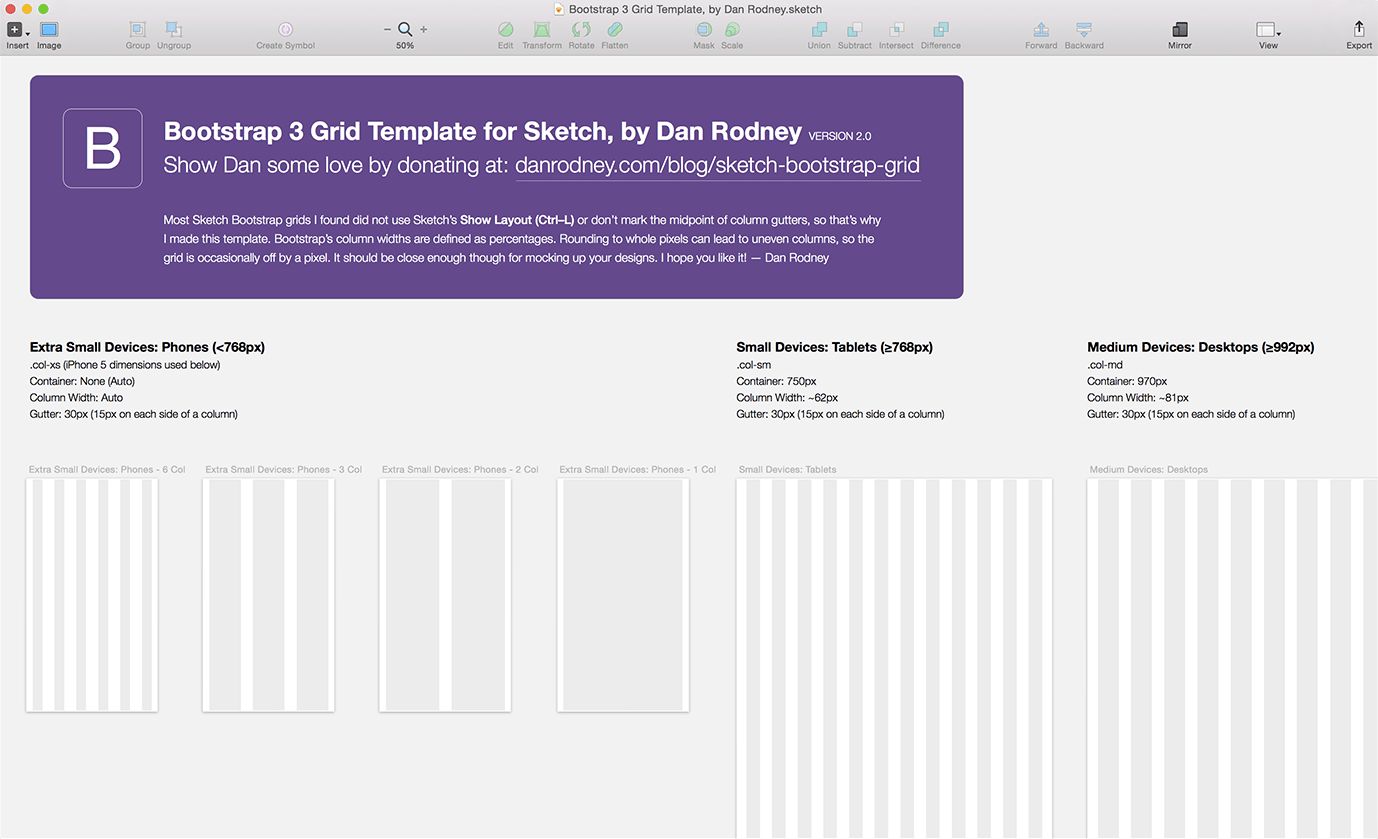
I found that most of the Bootstrap grids for Sketch did not use Sketch’s Show Layout (Ctrl–L) or don’t mark the midpoint of column gutters, so that’s why I made this grid template. I hope you like it!

Please keep in mind that Bootstrap’s column widths are defined as percentages. Rounding to whole pixels can lead to uneven columns, so the grid is occasionally off by a pixel. It should be close enough though for mocking up your designs.
Free for commercial or personal use. Please tell others about this template, but send them to this webpage to get it. (Do not redistribute this template on any other website.)
What’s Included
The template contains artboards for the various Bootstrap device sizes:
- Extra Small Devices: Phones (<768px). I used an iPhone SE (or iPhone 5) size. There are layouts with 1, 2, 3, and 6 columns.
- Small Devices: Tablets (≥768px)
- Medium Devices: Desktops (≥992px)
- Large Devices: Desktops (≥1200px)
Tips for Using the File
- To hide or show the column shading, hit Ctrl–L for Show Layout.
- To hide or show the column and gutter guides, hit Ctrl–R for Show Rulers.